When you are creating a WordPress website you need to get the job as quickly as possible. There may be some errors and issues that you might focus on again and again while creating a website project. Here are some WordPress Easy Hacks For Frontend Developer.
Hack 1: Register user without email address
Some users may not want to add an email address, or it takes time to add one and the audience doesn’t want to login to it. So you can make users register to your website without an email address.
But without an email address how to make a user register, what to do with the blank email field? The functionality will break with a null email value, Users will not be able to comment and use the comment plugins.
Then how to deal with it? Fortunately there is a way by which you can do it. You just have to find the code which uses email and then remove the email check field, so that users can register with some email that does not even exist.
Code:
add_action(“user_register”, function ($user_id) {
$user = get_userdata($user_id);
if (empty($user->data->user_email)) {
$args = array(
“ID” => $user->id,
“user_email” => uniqid() . “@yourdomain.com”,
);
wp_update_user( $args );
}
});
- Navigate to Dashboard >> Appearance >> Theme >> functions.php
- You Just copy and paste this code to the theme’s function.php file.
Hack 2: Change the post slugs
You can change the slug from a third party plugin, but it may cause some performance problems so avoid it, instead use this code snippet to do this task.
- Navigate to Dashboard >> Appearance >> Theme >> functions.php
- You Just copy and paste this code to the theme’s function.php file.
Code :
add_filter( ‘register_post_type_args’, ‘wpse247328_register_post_type_args’, 10, 2 );
function wpse247328_register_post_type_args( $args, $post_type ) {
if ( ‘portfolio’ === $post_type ) {
$args[‘rewrite’][‘slug’] = New_slug;
}
return $args;
}
Hack 3: Change WordPress login URL (using a plugin)
First of all, let’s see how to hide our default admin URL:
WPS hide login is a small plugin that helps the user to change their original WordPress URL to anything they want.
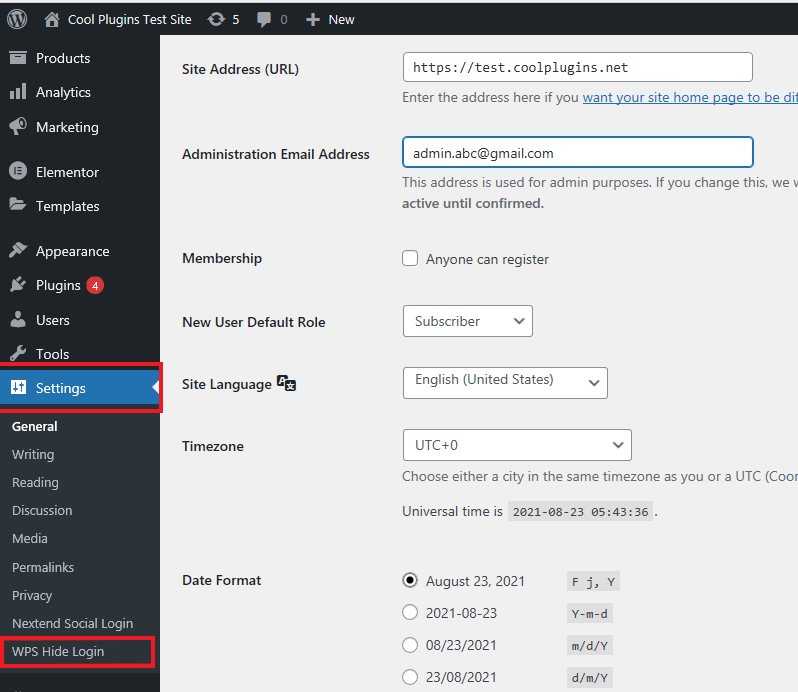
Navigate to Dashboard >> Plugins >> Add new, search for WPS hide.
After installation navigate to settings >> WPS hide, now here you can change the login URL of your website.

Hack 4 : Check out without redirecting to the cart page
Removing the extra one step for the cart page, while letting users purchase from our website is a user-experience hack.
Approach :
- Disable redirect to the cart page.
- Add the below code to the child’s theme.
To disable the redirect to cart page,
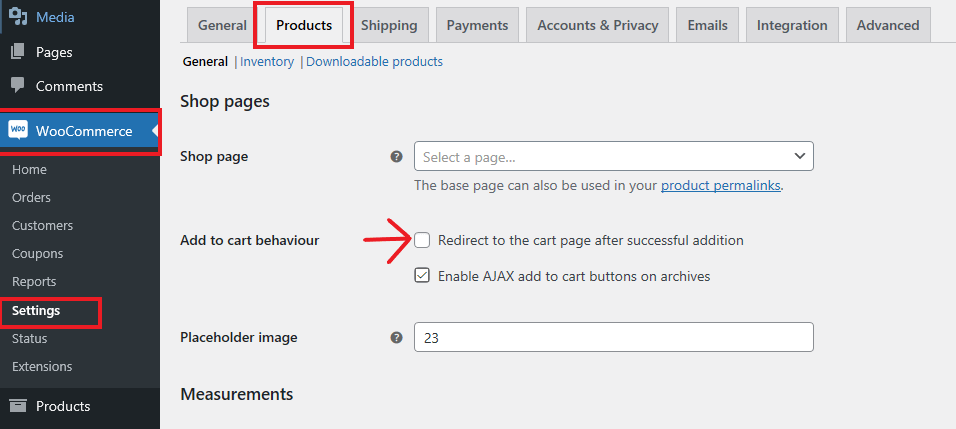
Navigate to Woo Commerce >> Settings >> Products → General, uncheck the options in front of add to cart behaviour.

Now you have to add a code to the themes functions.php.
Navigate to Appearance → Theme editor → Functions.php.
And paste the below mentioned code to functions.php.
add_filter(‘add_to_cart_redirect’, ‘cw_redirect_add_to_cart’);
function cw_redirect_add_to_cart() {
global $woocommerce;
$cw_redirect_url_checkout = $woocommerce->cart->get_checkout_url();
return $cw_redirect_url_checkout;
}
These are some of the WordPress Easy Hacks For Frontend Developer.




