Want to enhance user experience and ensure accurate phone number entries on your website? No matter if you’re collecting contact information for a global audience or streamlining communication, adding a country code field to your Elementor forms can simplify the process and improve data quality. Today, we’ll explore how you can easily add a country code to your telephone field using Cool FormKit.
Quick Solution
“Imagine you run an international online learning platform. A student from Germany enters their phone number without the country code. Without this, their number is incomplete. When you try to contact them, the call fails, causing communication breakdowns. This results in missed updates and notifications for the student, and potential loss of trust in your platform. Implementing a country code field ensures accurate phone numbers and reliable communication.”
But, no need to worry anymore because Cool Plugins has launched Cool FormKit, which offers feature of adding country code in Elementor forms.
Required Plugins
You require the following two plugins to activate Cool FormKit, ensure that you have installed and activated them.
- Elementor
- Elementor Pro
Step-by-Step Guide For Adding Country Code
Installation and Setup
- Install and activate Cool FormKit, also enable the country code for the Tel field option.
- Search Form inside the Elementor Widget section and add it to your page. Add the fields that you want to include in your Form.
Adding and Customizing the Country Code
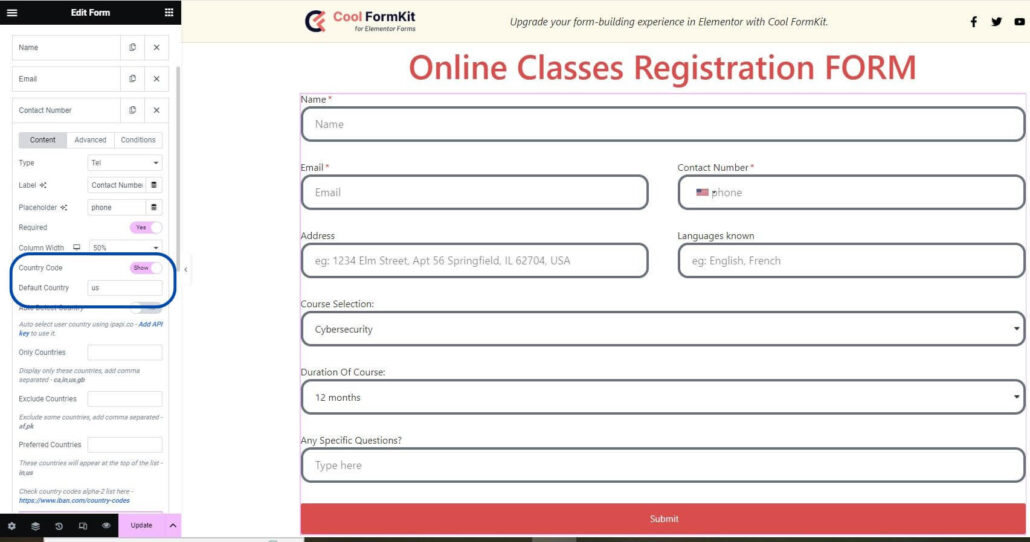
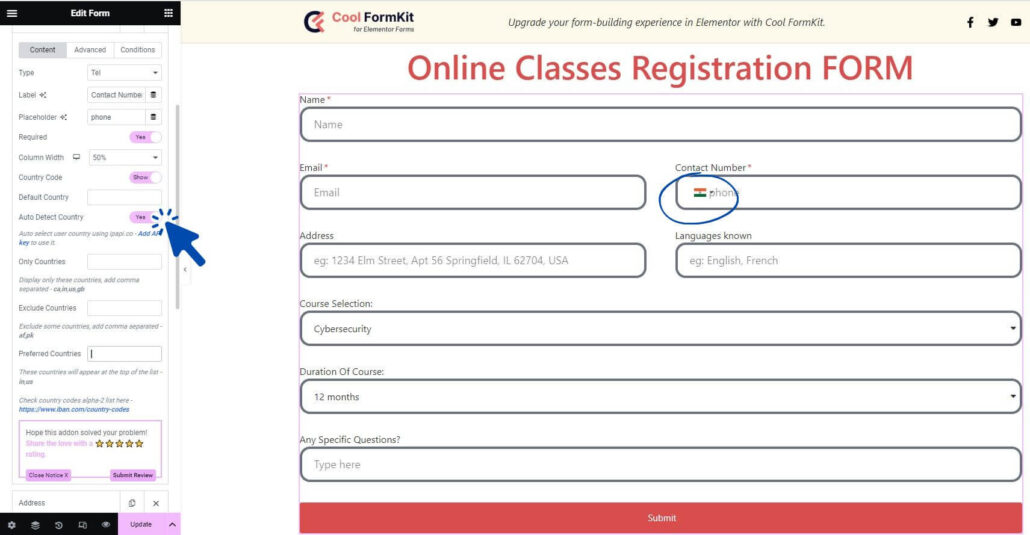
- Click on the type section in the content option of the Phone no. field, scroll down, and select the Tel option.
- Enable the country code option, it will display the country code in the Form. You can also specify the default country code in by default section.

- Enable the auto-detect country option, through this country code of user will be automatically detected by IP address.

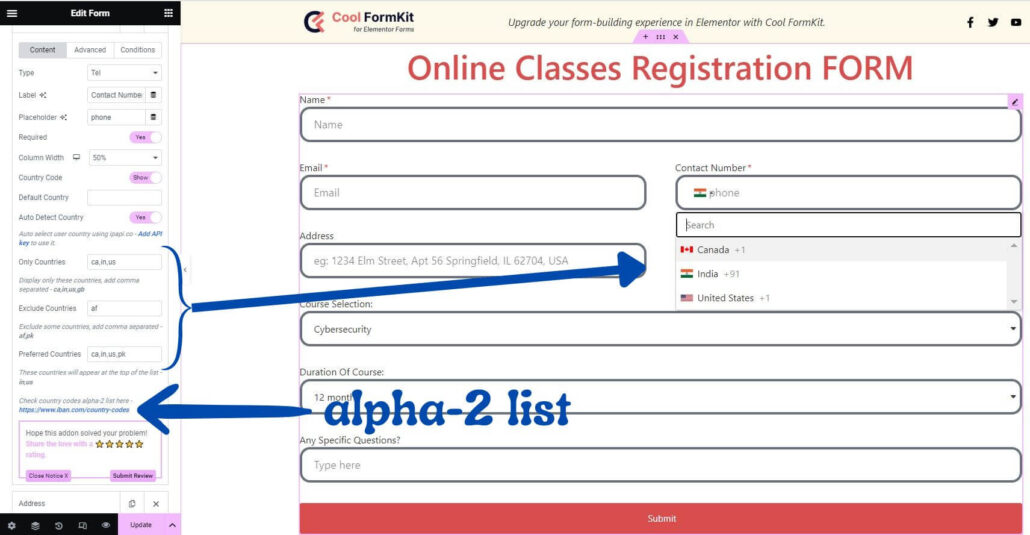
- Only countries section: In this section, you can enter the countries that you want in the list, list will only display those countries.
- Exclude countries section: In this, you can eliminate specific countries from the list by entering their alpha-2 code.
- Preferred countries: You can enter the alpha-2 code of countries that you want to appear at the top of the list.
- Don’t know about country codes alpha-2, check the link given below the preferred countries section.

- Update the page and check the functioning of the country code in the form.
Why Use Country Code in Elementor Form?
- Ensure Complete and Accurate Phone Numbers: Including a country code ensures that phone numbers are complete and can be correctly formatted, enabling successful communication with users globally.
- Improve User Experience: A dropdown with country codes makes it easier for users to input their phone numbers accurately, reducing errors and frustration.
- Enhance Data Quality: Properly formatted phone numbers improve the quality of your data, which is crucial for marketing, customer service, and other communication efforts.
To conclude, adding a country code to your Elementor form’s telephone field is a straightforward process with Cool FormKit. This enhancement not only improves the accuracy and completeness of the phone numbers collected but also ensures a better user experience for your global audience. Follow the steps outlined above to implement this feature and enhance your forms today.
Read more
Explore further ways to enhance your forms with Cool FormKit by checking out our comprehensive guide on:
- Create an Interest or Loan Calculator in Elementor using Cool FormKit
- Sending Condition-based email according to selected user input using Cool FormKit
- Adding a Range Slider to Elementor Forms using Cool FormKit
- Add Signature Field in Elementor Form using Cool FormKit
- Add a Rating Field to Elementor Form Widget using Cool FormKit