Are you looking to enhance user experience and improve data collection on your website? Whether you’re gathering age ranges, price points, or any numerical data, adding a range slider field to your Elementor forms can simplify the process and ensure accuracy. Today, we’ll explore how you can easily add range slider using Cool FormKit.
Quick Solution
Elementor is indeed a powerful tool for easily designing and customizing forms using a drag-and-drop interface.
“Imagine you are organizing a workshop and wants to implement a feature that displays particular events according to age range, but currently users get all the events as result which are not suitable as per their age, which reduces the effectiveness of the search feature and results in a poor user experience.”
Solve this problem with Cool FormKit! With a quick installation and activation, you can effortlessly add a range slider to Elementor forms, enhancing website’s engagement and user experience.
Required Plugins
You require the following two plugins to activate Cool FormKit, ensure that you have installed and activated them.
- Elementor
- Elementor Pro
Step-by-Step Guide To Add Range Slider In Elementor Form
Installation and Setup
- Install and activate the Cool FormKit plugin and enable the range slider element.
- Locate the form widget in the Elementor elements panel and add it to your page.
- Add the fields that you require in your Form.
Adding and Customizing the Range Slider Field
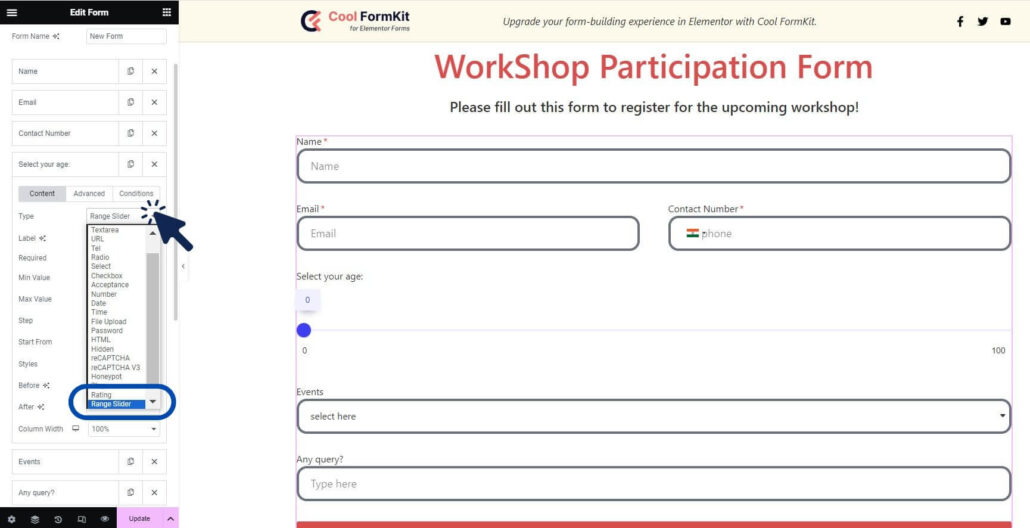
- Click on the type option available in the content tab of the field where you want to add range slider.
- Scroll down and select Range Slider.

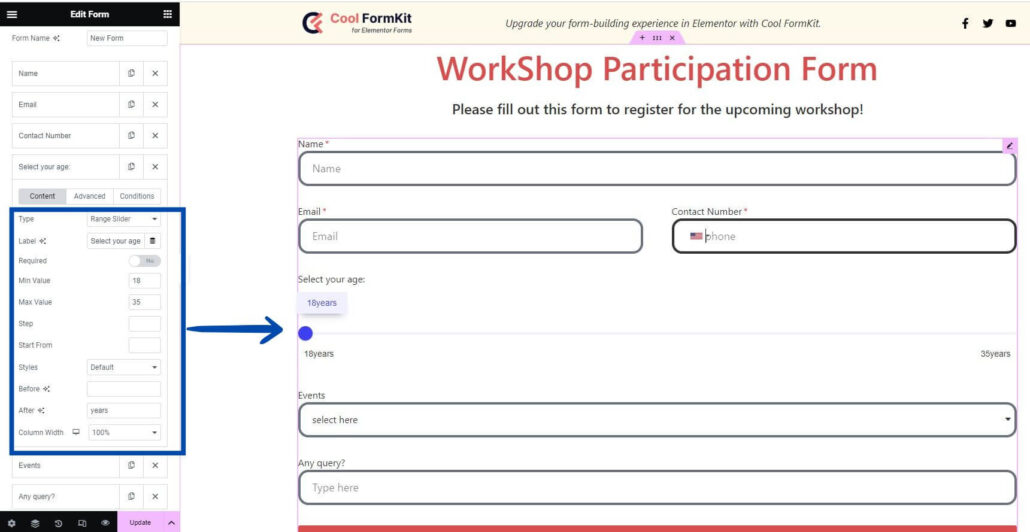
- Minimum and Maximum section: Add the min and max value for range slider.
In Start From Section you can add the value from where you want to start the range slider.
In Before and After Section you can add a prefix or postfix to the slider values to make the age selection clearer. For Example, I have added years as postfix to make age selection more clearer.

- Update the page and check the functionality of the Range Slider.
Why Range slider?
A range slider is an input field that allows users to select a value or a range of values within a predefined range by sliding a handle along a track. It is often used in forms to enable users to specify numerical values easily. Check out the benefits of range slider:
- It can be used in various contexts such as price selection, age range selection, or any numerical range.
- Enhances user experience during preference settings and option-filtering tasks.
- Ensures users choose values within a predetermined range, reducing the risk of invalid inputs.
In conclusion, adding a range slider to your Elementor forms is a straightforward process that significantly enhances user experience and data accuracy. With Cool FormKit, you can easily implement this feature, making form interactions more intuitive and efficient.
Read more
Explore further ways to enhance your forms with Cool FormKit by checking out our comprehensive guide on:
- Create an Interest or Loan Calculator in Elementor using Cool FormKit
- Sending Condition-based email according to selected user input using Cool FormKit
- Add Signature Field in Elementor Form using Cool FormKit
- Add country code in telephone field in Elementor using Cool FormKit
- Add a Rating Field to Elementor Form Widget using Cool FormKit