Are you aiming to elevate user engagement and streamline communication on your website? Enhance your forms and gather valuable feedback effortlessly and boost user interaction by adding a rating field to Elementor Form using Cool FormKit.
Quick Solution
Rating holds important value when it comes to understanding user satisfaction and preferences. An interactive rating field can make the feedback process more engaging. While using the Elementor form widget only, one cannot add a rating field.
“Imagine launching a product that everyone loves, but there is no way to tell you about it. In this case you are not only missing compliments, but valuable insights also that could make your business grow more.”
We have come up with a solution to eliminate the limitations offered by the Elementor form widget. Cool FormKit is an addon for Elementor Form that enhances form functionality with impressive features, including the ability to add a rating field.
Required Plugins
You require the following two plugins to activate Cool FormKit, ensure that you have installed and activated them.
- Elementor
- Elementor Pro
Step-by-Step Guide To Add Rating Field In Elementor Forms
Installation and Setup
1. Install and activate the Cool FormKit plugin and enable the rating element.
2. Locate the form widget in the Elementor elements panel and add it to your page.
3. Add the fields that you require in your form.
Adding and Customizing the Rating Field
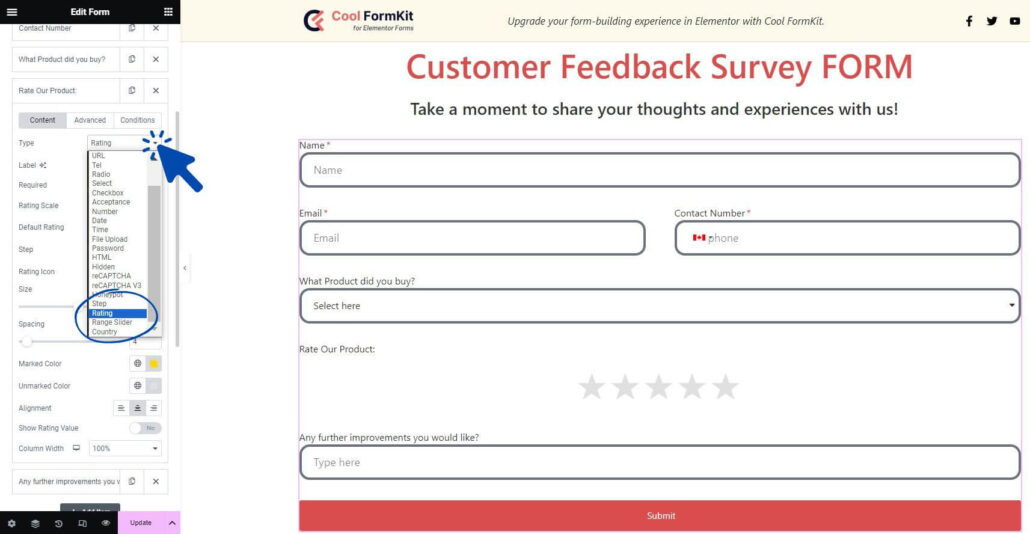
4. Click on the type option available in the content tab of the rate our product field.
5. Scroll down and click on the rating option.

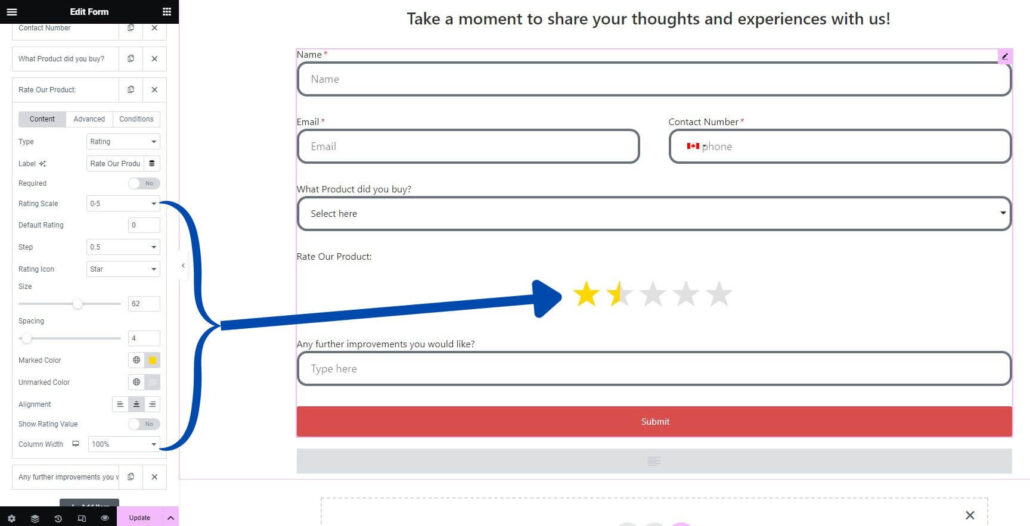
6. You can select a rating score from the rating scale according to your choice.
7. You can customize the rating steps according to your preference. For example, selecting “1” would cover the full star, while selecting “0.5” would fill half of it. As shown in the image, I have selected “0.5,” so only half of the star will be covered when hovering.
Apart from this, you can also change the size and style of the rating icon (star, heart, smile, or can customize the icon). After that update the page.

8. Open the front end and check the functionality of the rating field.
Why Rating Field?
A rating field is an interactive element in a form that allows users to rate a product, service, or experience. This can be in the form of stars, hearts, smiley faces, or other customizable icons. Users typically click on these icons to express their level of satisfaction, often on a scale from 1 to 5. Apart from this below are the benefits of rating field:
- Collect Valuable Feedback: Helps businesses understand user satisfaction and areas for improvement.
- Enhance User Engagement: An interactive rating field makes the feedback process more engaging for users.
- Improve Products and Services: Provides understanding that can lead to better products or services based on user ratings.
Overall, enhancing your Elementor forms with a rating field using Cool FormKit not only simplifies feedback collection but also revolutionize deeper engagement with your audience. By allowing users to express their satisfaction levels through rating icons, businesses can gather valuable insights to improve user experience.
Read more
Explore further ways to enhance your forms with Cool FormKit by checking out our comprehensive guide on:
- Sending Condition-based email according to selected user input using Cool FormKit
- Adding a Range Slider to Elementor Forms using Cool FormKit
- Add Signature Field in Elementor Form using Cool FormKit
- Add country code in telephone field in Elementor using Cool FormKit
- Create an Interest or Loan Calculator in Elementor using Cool FormKit