A child theme in WordPress inherits the functionality and styling of another theme, known as the parent theme. It allows you to customize and modify an existing WordPress theme without directly altering the original theme’s code. Child themes can change your website’s design and features while keeping the original theme safe and ensuring that your customizations are preserved, even when the parent theme is updated. A child theme is like a fancy costume you put on top of your website to change how it looks and works, without messing up its safety or the way it originally was. It’s a way to make your website unique and special without risking problems.
Importance Of Child Themes In WordPress Customization
Preservation of Customizations during WordPress Updates
When you make changes directly to the code, styles, or settings of a parent theme, those customizations and configurations are at risk of being lost when the theme is updated. Child themes protect your modifications and settings during updates, ensuring that your site maintains its customized look and functionality. This dual benefit not only keeps your site secure and up to date but also saves you time and effort in reconfiguring both design and settings.
Maintain Clean and Organized Code
Child themes encourage clean and organized code. You only need to include the files you want to modify, making it easier to manage and troubleshoot your customizations. This separation of code helps you understand and maintain your website more effectively.
Separation Of Design And Functionality
Child themes help you separate design changes (such as the appearance of your site) from functionality changes (like how your site works). This separation makes it easier to manage and maintain customizations, particularly when multiple developers are working on a website.
Efficiency and Speed
Since you’re only modifying what’s necessary, your website can be more efficient and load faster, enhancing the user experience. This is especially important for the performance and search engine optimization (SEO) of your site.
Creating a Child Theme
Creating a child theme in WordPress involves several steps, including directory creation, style.css file creation, and template naming. Here’s a step-by-step guide to help you create a child theme:

Step 1: Choose a Parent Theme
Before creating a child theme, you need to choose a parent theme to build upon. Ensure the parent theme is already installed and activated on your WordPress site.
Step 2: Create a Child Theme Directory
- Go to the WordPress dashboard and head on to plugins
- Search for ‘Child Theme Generator’
- Install the plugins and again go to WordPress Dashboard
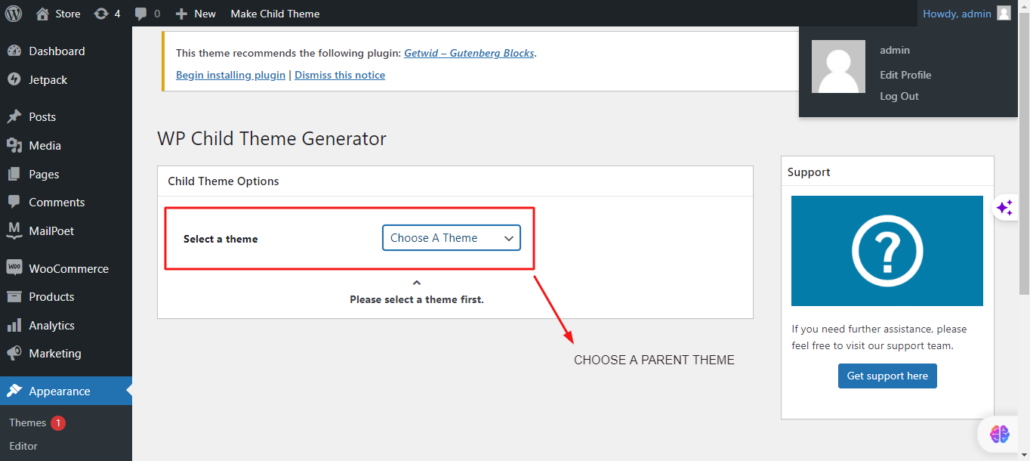
- Go to Appearance and ‘Child Theme Generator’
- Select a Parent theme and customize the other settings as per requirements.
Add Information to style.css
In the “style.css” file, you need to include essential header information that identifies your child theme. Here’s an example header:
/*
Theme Name: My Child Theme
Theme URI: http://example.com/my-child-theme
Description: A child theme based on the parent theme.
Author: Your Name
Author URI: http://yourwebsite.com
License URL – It refers to a URL or web address where you can find the license information for the child theme’s code and any associated resources.
Version: 1.0
*/
Create a functions.php File (Optional)
To incorporate personalized features into your child theme, you can generate a “functions.php” file within your child theme directory. This file empowers you to insert custom code and distinct functions into your child theme.
Activate Your Child Theme
- Go to your WordPress dashboard.
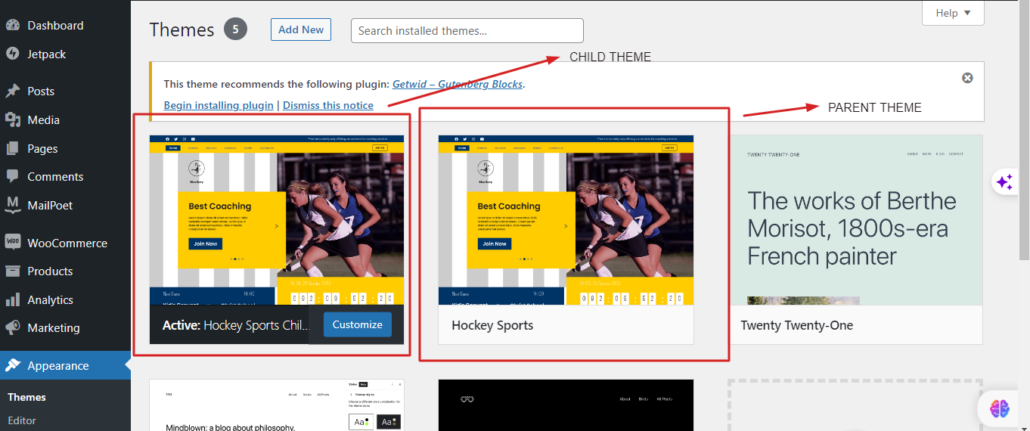
- Navigate to “Appearance” and then “Themes.”
- You should now see your child theme listed. Click on it to activate it.

Your child theme is now active and ready for customization. You can start making changes to your child theme’s files, such as creating custom templates or modifying the styles, without affecting the parent theme. Any changes you make in your child theme will be preserved even when the parent theme is updated.