Limitations of Elementor Pro Forms: Absence of Conditional Fields.
Elementor Pro is great for building websites, and its form-making feature is handy. But there’s a big drawback: it lacks something called “conditional fields” in its forms.
What’s Conditional Fields?
Imagine you want a form that changes based on what users pick. For example.
Job Application Form:
- If someone answers “Yes” to “Have you worked before?” on a job form, additional questions about their work history might appear with form fields.
Problems without Conditional fields:
- Users might not finish forms that are too complicated or long. Conditional fields make forms easier and more people finish them.
- Forms in Elementor Pro don’t change based on what users want, so they’re not very interesting.
- Without conditional fields, forms can’t change depending on what users do. Users might end up filling in stuff they don’t need.
- Adding conditional fields can be tricky. People have to find tricky ways or use extra tools to do it. It’s a pain and can cause mistakes.
- Dealing with these tricky fixes takes up a lot of time. Instead of working on what matters, users spend time fixing form problems.
Enhance Your Elementor Forms: Introducing Conditional Fields for Elementor Pro Forms.
- Good news! We have a solution called “Conditional Fields for Elementor Form.”
- This plugin is made to fix the problems we talked about earlier by adding conditional fields to Elementor forms.
- With this plugin, you can make your Elementor forms smarter and more dynamic.
- It adapts to what users choose in real-time, making it perfect for anyone who wants interactive and personalized forms with Elementor Pro.
Conditional Fields for Elementor Form is a free plugin for Elementor Pro form field conditions. You can create conditions for your form fields to show or hide them based on certain criteria. You can hide your form fields by default or show them by default and hide fields based on specific conditions. To use this plugin for your Elementor form widget on your website, you first need to install it from wordpress.org.
Required plugins.
This is an addon for the Elementor pro form widget, so if you want to make your Elementor forms more interactive then you need two more plugins.
- Elementor.
- Elementor Pro.
How to use this addon?
Follow these steps to add conditions to your Elementor Pro forms and make your form more interactive.
- Create a new page or edit an Elementor page and search for the form widget (This widget is only available in the pro version of Elementor).
- It will create a form with the default three fields.
- Click on the field in which you want to add a condition.
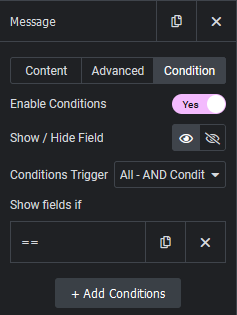
- Click on the condition tab for the form field.
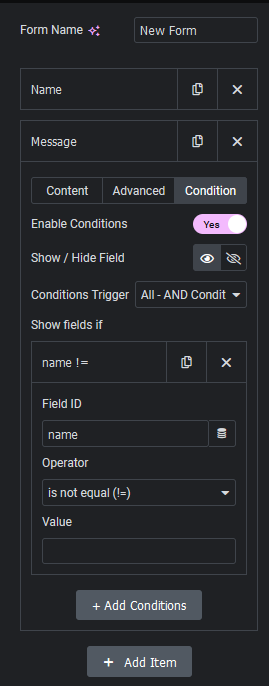
- Enable “Enable Conditions” switch.

- Show Fields:- You have the option to show or hide (enable and disable for Pro version only) fields based on the condition.
- Conditions Trigger:- Choose All (AND) for gate operations, (Any (OR Pro only)).

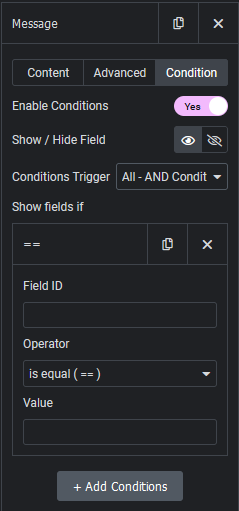
- Field Id:- Enter the field ID, on which you want to trigger the condition for this form field, you can also use dynamic tags at the right side of Field ID input, simply click on the field ID and it will put that ID inside the Field Id input for condition.
- Operator:- Select operators for the comparison (the rest operators for the Pro version).
- Value to compare:- Enter a value for comparison, if you have one for the field.

- In the above screenshot, we have two form fields for this example: Name and Message.
- Enter the ID of the form field on which you want to add a condition. In our case, we put “name” (the ID of the Name input field) for the condition.
- We have selected the operator “is not equal” (!=), and the Show/Hide Field is set to “Show,” which means by default this field will be hidden. If the Name field is not empty, and we put some content into the Name field, then the Message field will be displayed.
- Please update the page.
- Open the frontend of the page and check the conditions.
Cool, right? Like this, we can add multiple conditions by clicking on the “+Add Condition” button. This will work with the combination of the “All” (And) operator for multiple conditions.