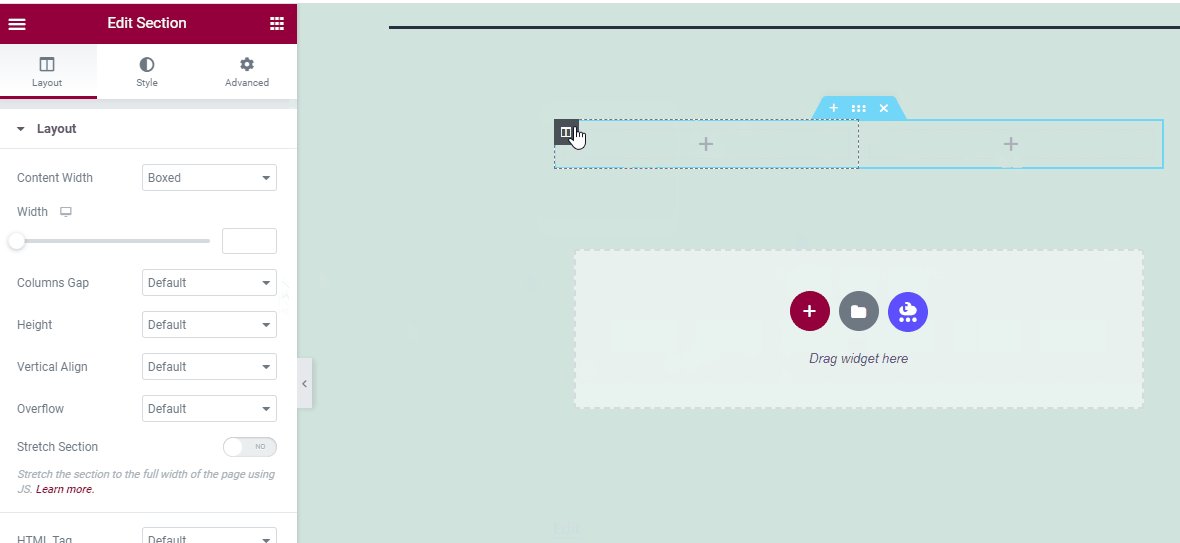
In Elementor page builder you can add multiple sections on your page to create a website. There are many default structures of the section width, like 100%, 50%, 25%, 20% width, and many more. The structure is, the section contains columns with different widths. Lets now see how to Control Columns Sections Width in WordPress.
What if a user wants to create a custom width for a column?
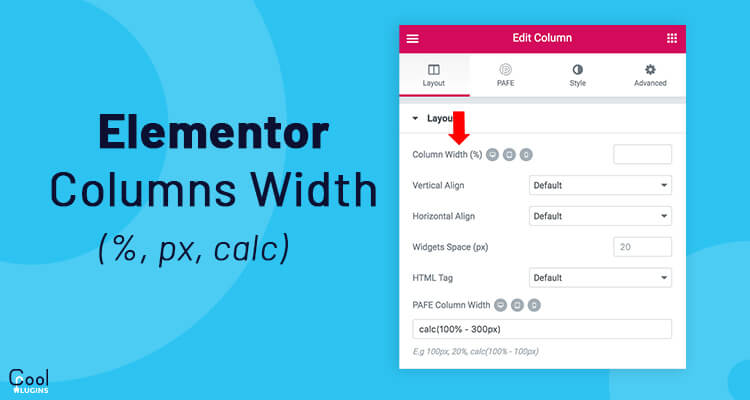
Well Elementor has the solution, you can select a column and under layout >> column width >> give it a width size (in%).
Using the custom width option you can customize the size of column width (in %), but what if you need to change the width in terms of px?
Unlike CSS you cannot use the px method for column width in Elementor, so is it not possible?
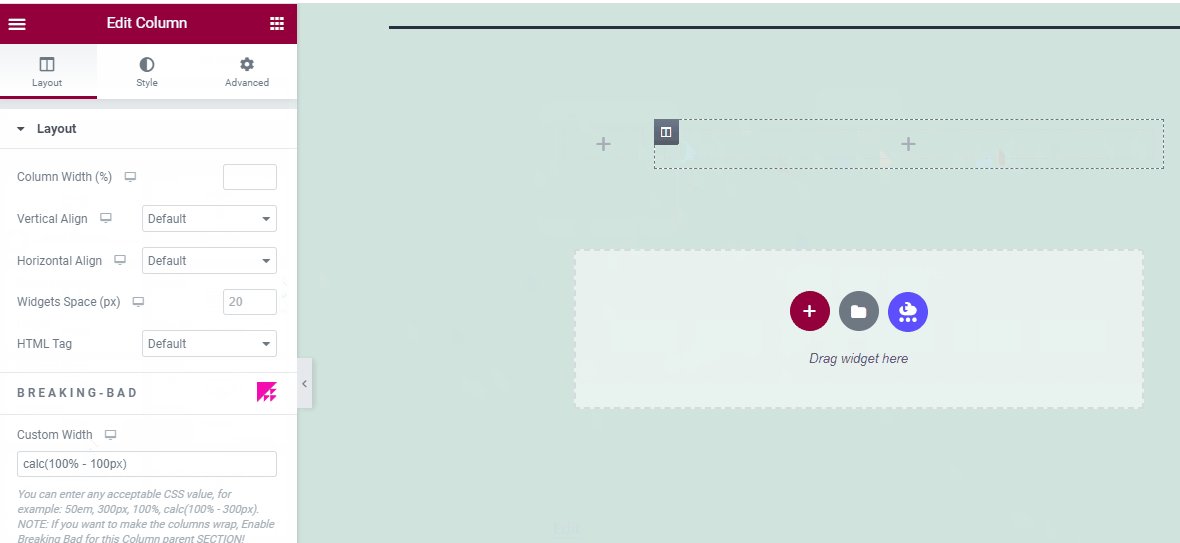
Thanks to the developers out there who are working constantly to create elementor experience better for the user. You can use “oohboi steroid”, this is one of the free plugins to create custom width using any CSS acceptable value like px, em, etc.
Let us now demonstrate:
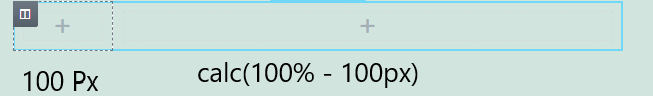
Assume that we have 2 columns in a section and we have to give the first column 100px width and remaining to the second column.
If we try to do it in the traditional way on elementor, there will be lots of issues with it, But by using this plugin we can easily do it using a simple formula.


The first column has a width of 100px and to use the remaining width to full we have used this formula.
Formula concept:
Width of 2nd column = Total width – Width of first column
Wrap up:
Easily use CSS values to elementor column width using this plugin.