In this article, we will learn how to Disable Block Editor on WordPress and get back to the classic editor.
Do you know? Widget Block Editor is one of the new features that comes with the latest version of WordPress (WordPress 5.8). It is based on the Gutenberg editor that you have in post add/edit.
You can add the block in your widget area the same as you do for posts by using the new widget block editor. It has more improvements than the older one and is easy to use. WordPress is continuously working on new features and improvements.
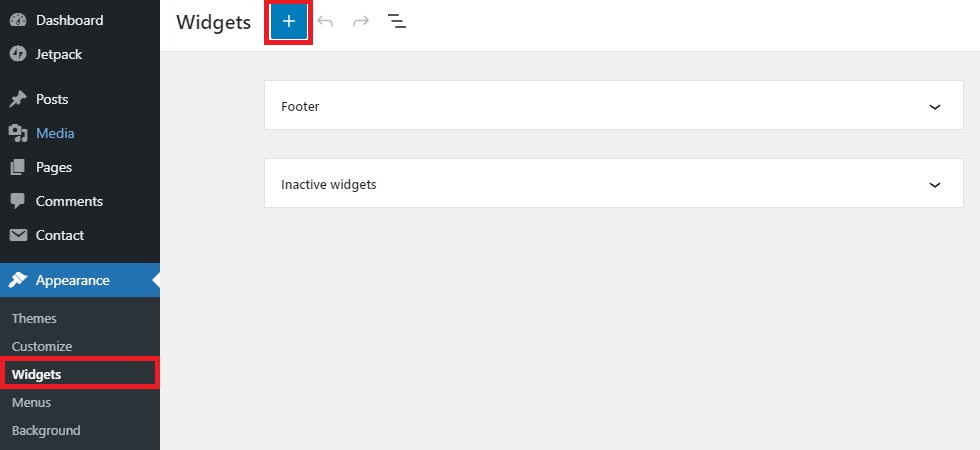
Go to Appearance >> Widgets to see your new widget screen. The widget screen will look like the image below.

You don’t need to worry if you have old data in an old widget. The Widget Block Editor works perfectly fine with the old widget you have.
But if you are not comfortable with the new block editor and want to disable it, then you can do that and switch to the WordPress classic editor.
Let’s see the three methods to disable the widget block editor in WordPress.
Using the use_widgets_block_editor filter hook
When you call this filter hook, it will disable the widget block editor. You just need to add the one line code in your active themes function.php file. Save the code. It is recommended to use a child theme.
add_filter use_widgets_block_editor ( ”, ‘__return_false’ );
Using the rempove_theme_support
If you want to disable the widget block editor, then the following snippet should be added in the theme setup/ configuration file.
The function remove_theme_support(‘widget-block-editor’) will disable the widget block editor. The code is given below.
function disable_wbe_theme_support() {
remove_theme_support(‘widgets-block-editor’);
}
add_action( ‘after_setup_theme’, ‘disable_wbe_theme_support’);
Using the Plugins
To disable widget block editor, there are two plugins. First, you need to install and activate it. This method is for those who doesn’t feel comfortable with coding.
The following we have two plugins that do the same thing as the above method does.
- Classic Widgets
- Disable Gutenberg
Installing Classic Widgets Plugin

The Classic Widgets plugin restores your old classic widget screen and disables the new block editor. This plugin is developed by WordPress contributors.
You just have to install and activate it. It will automatically disable the new block editor and you can enjoy your classic widget screen.
Guide to install plugin:
- Go to the Plugins > Add new
- Search the ‘Classic Widgets’ in the search box
- Install it.
- And then finally Activate it.
Installing Disable Gutenberg Plugin

The Disable Gutenberg Plugin will disable the widget block editor. Since WordPress has launched the block editor for posts/pages, this plugin has become very famous and been used widely.
This plugin comes with different settings that you can apply as per your requirements. This plugin can also remove the complete block editor (Gutenberg editor) from WordPress.
Follow the steps to disable the widget block editor.
- Install and Activate the Disable Gutenberg plugin
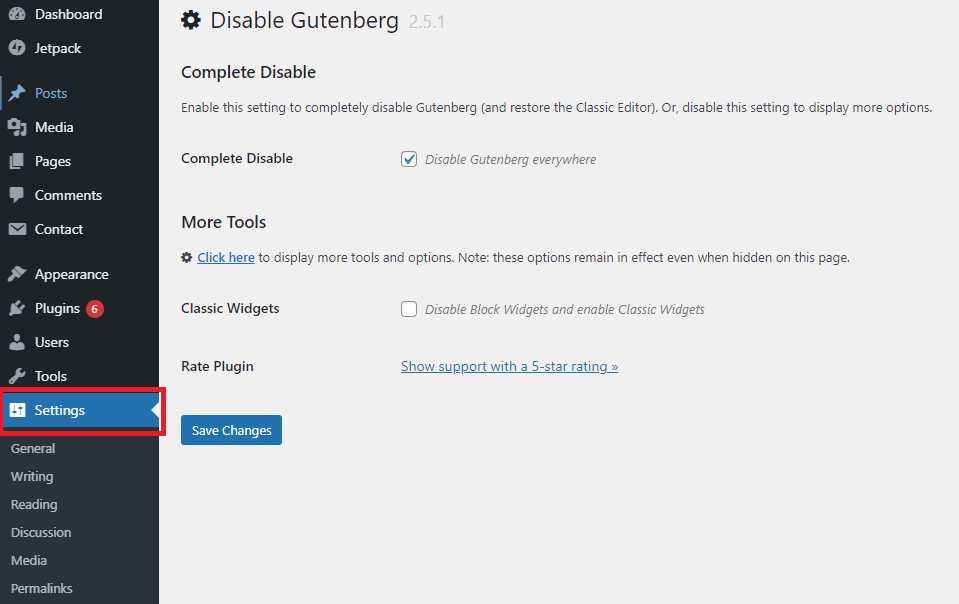
- Navigate to Settings > Disable Gutenberg
- You will see the setting for the Classic Widget checkbox. So check it and Save the changes
- Done!
The below image shows the settings section for Complete Disable and Classic Widget disable.

Check the Complete Disable option to disable Gutenberg editor from Posts and Pages and it will not disable from the Widget screen.
To disable it from the widget screen, you have to check the second option for Classic Widgets. Now it will be disabled from the widget screen.