There are many ways by which you can Hide cart subtotal field in woo-commerce cart page. It is a very simple and straightforward process that you can implement on your WordPress website.
Approach 1: Using CSS
You can go to the inspect element tool in the web browser to access the div that shows this field, after selecting the div to apply the display property to none.
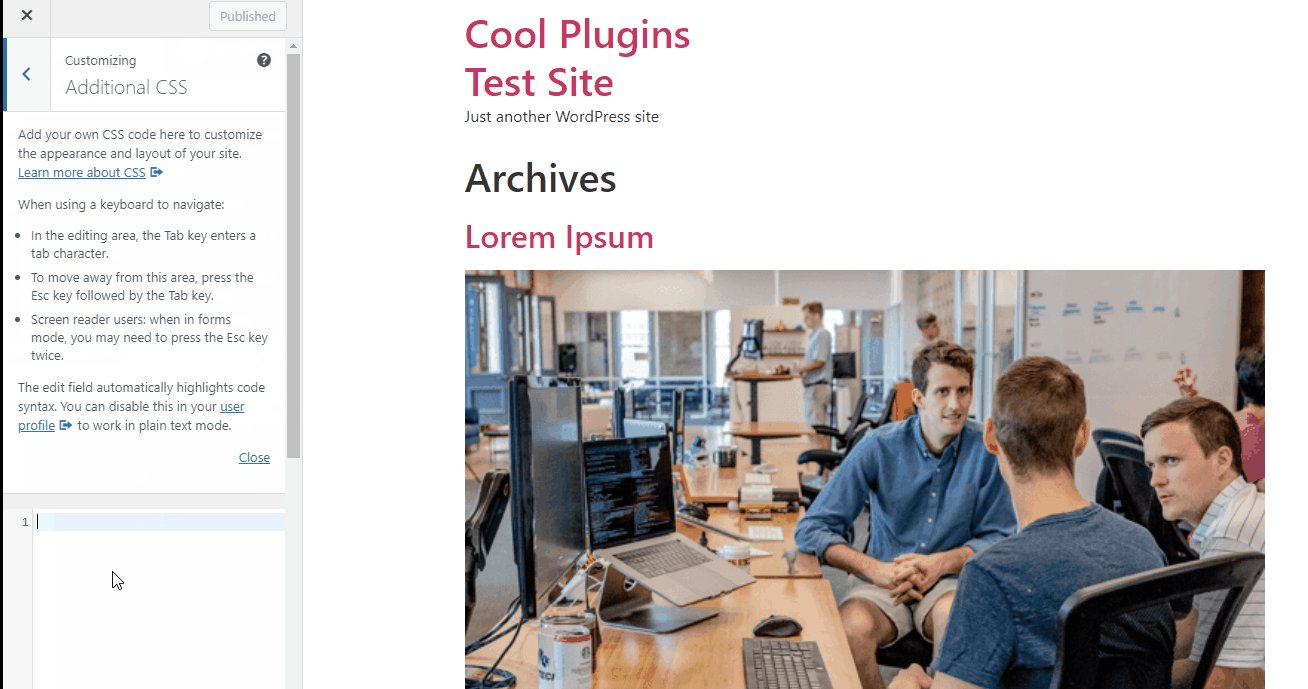
Go to Dashboard >> Appearance >> Customize >> Additional CSS
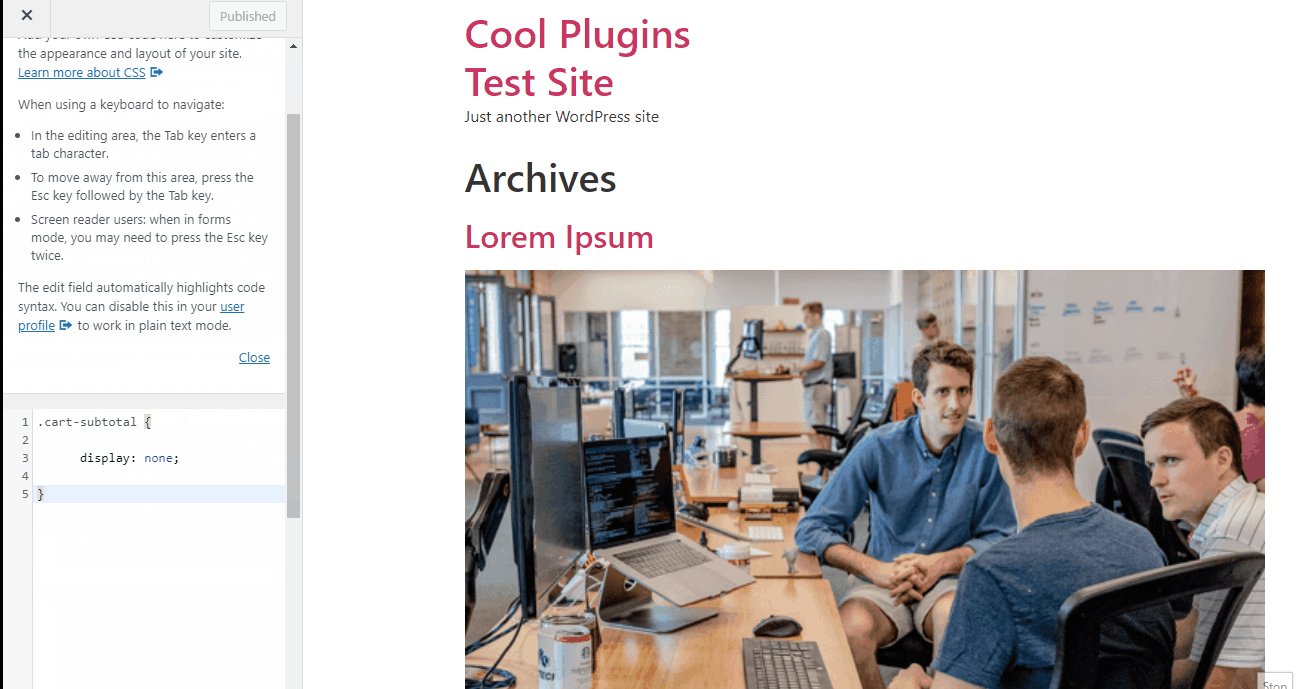
Now you just have to add this line of code to your themes additional CSS.
.cart-subtotal {
display: none;
}
Or, you can also use the visibility property as shown below in the code:
.cart-subtotal {
visibility: hidden;
}

This will hide the cart subtotal field, but to remove it permanently you need to add a hook.
Approach 2: Remove subtotal by the filter hook
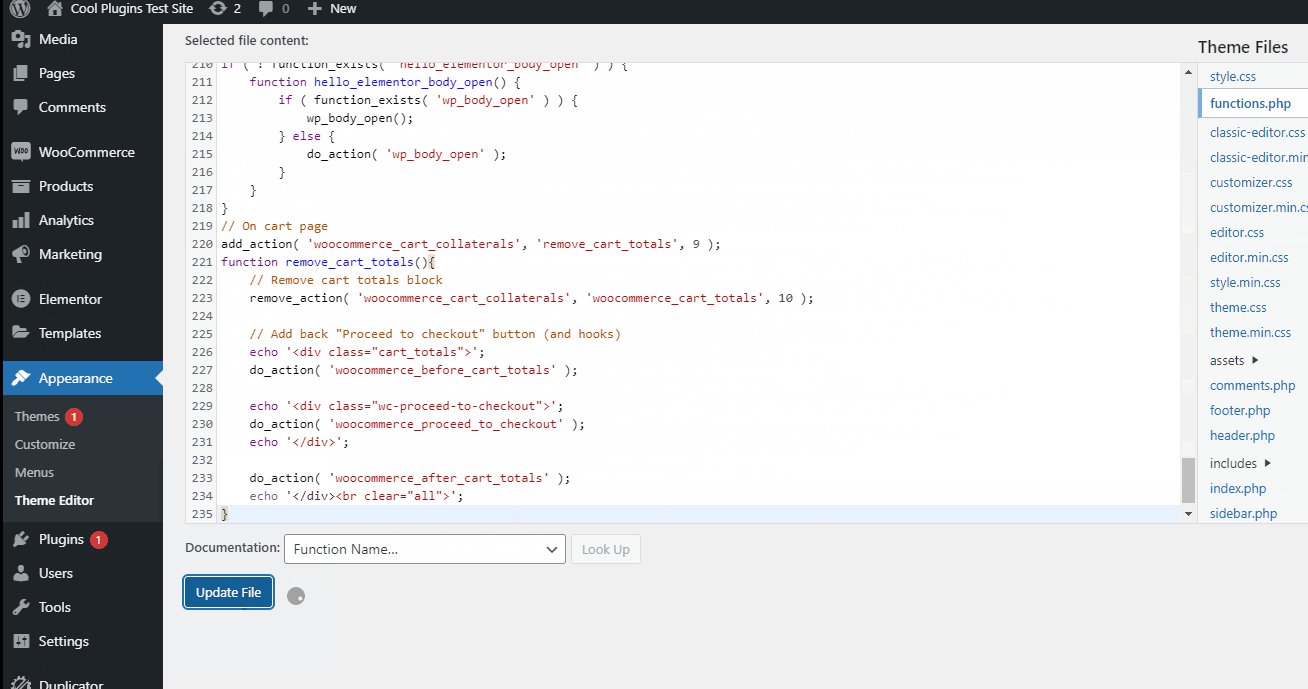
To remove this field permanently from the website you just need to add this code of snippet to the functions.php file.
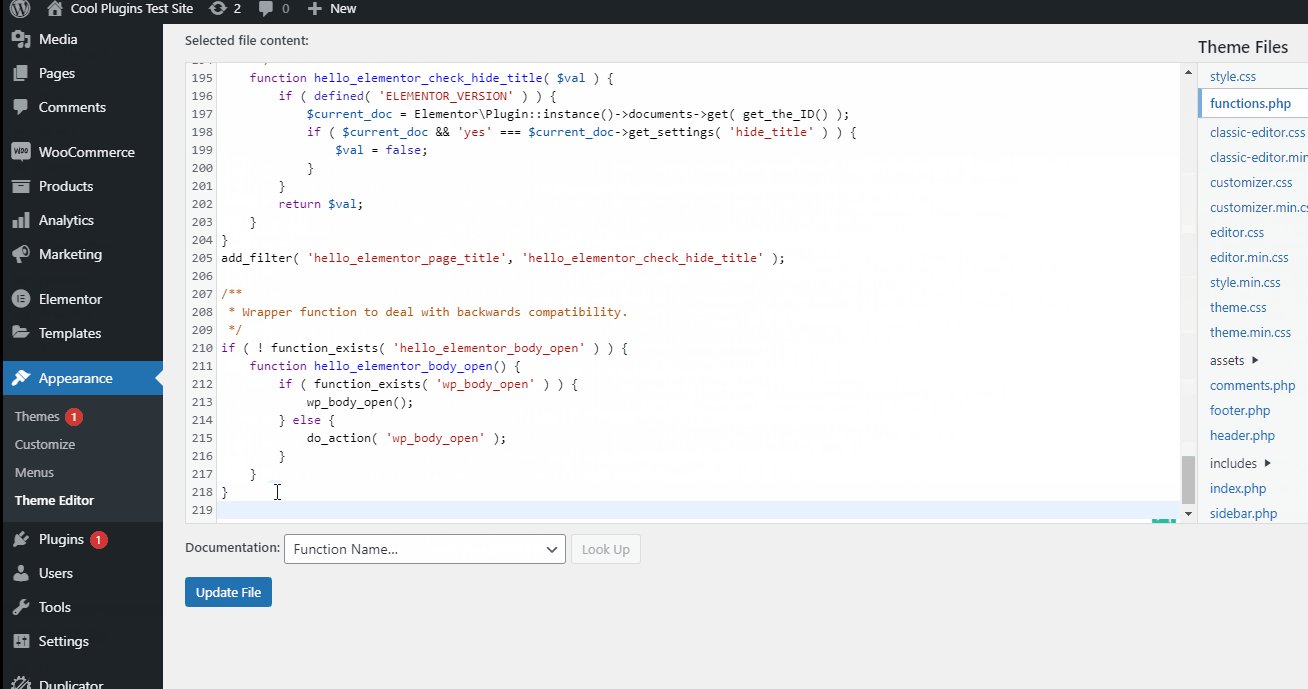
Go to appearance >> Theme editor >> Functions.php
1) Remove cart totals:
// On cart page
add_action( ‘woocommerce_cart_collaterals’, ‘remove_cart_totals’, 9 );
function remove_cart_totals(){
// Remove cart totals block
remove_action( ‘woocommerce_cart_collaterals’, ‘woocommerce_cart_totals’, 10 );
// Add back “Proceed to checkout” button (and hooks)
echo ‘<div class=”cart_totals”>’;
do_action( ‘woocommerce_before_cart_totals’ );
echo ‘<div class=”wc-proceed-to-checkout”>’;
do_action( ‘woocommerce_proceed_to_checkout’ );
echo ‘</div>’;
do_action( ‘woocommerce_after_cart_totals’ );
echo ‘</div><br clear=”all”>’;
}

2) Remove checkout totals:
// On checkout page
add_action( ‘woocommerce_checkout_order_review’, ‘remove_checkout_totals’, 1 );
function remove_checkout_totals(){
// Remove cart totals block
remove_action( ‘woocommerce_checkout_order_review’, ‘woocommerce_order_review’, 10 );
}