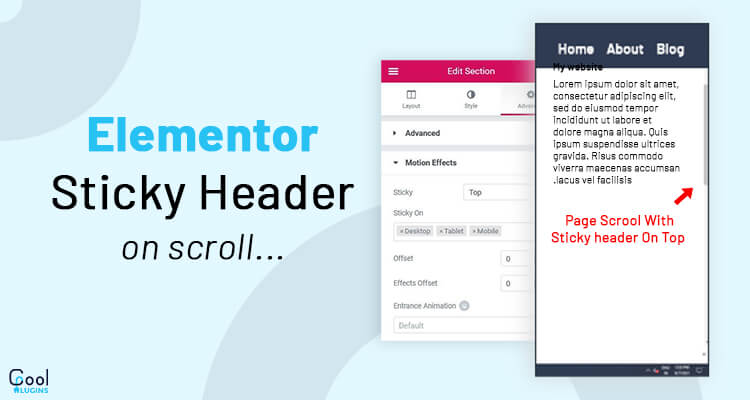
Lets Create a Sticky Header in Elementor. A Sticky header is a widely used pattern, in which the header of the website sticks to a part of the screen when scrolling down. It allows users to quickly access the navigation-utility element without scrolling again to the top of the page.
Create a sticky Header :
Step1: Create a Header Template.
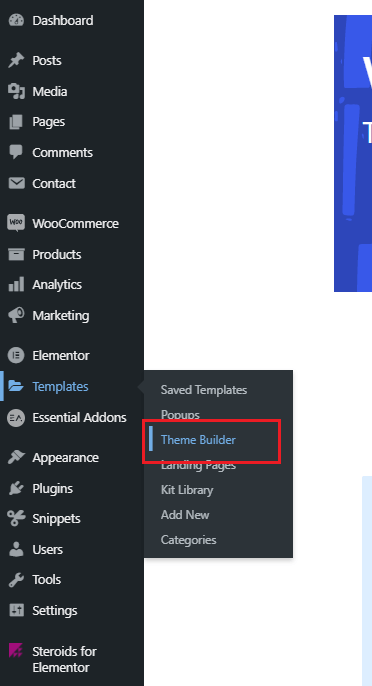
First of all, we need to create the header template. To add it, from the dashboard navigate to Elementor >> Templates >> Theme Builder, and add a new header.

Step 2: Choose header
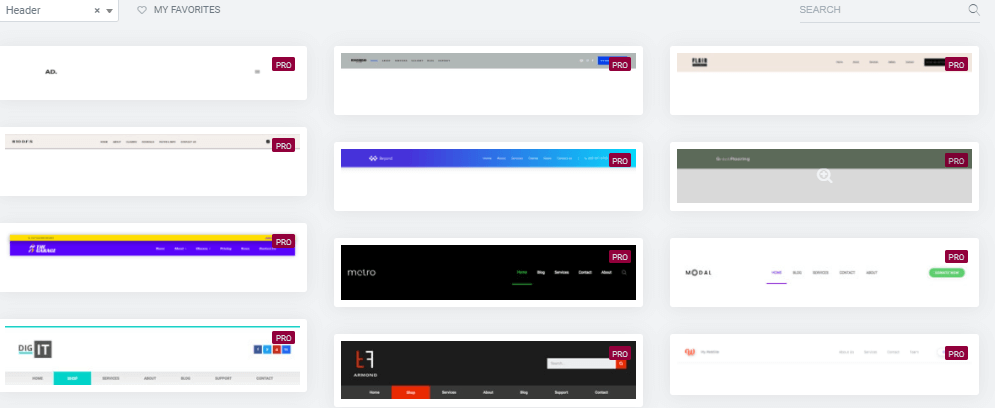
Choose the header from the list and click on insert.

Step 3: Customize the header
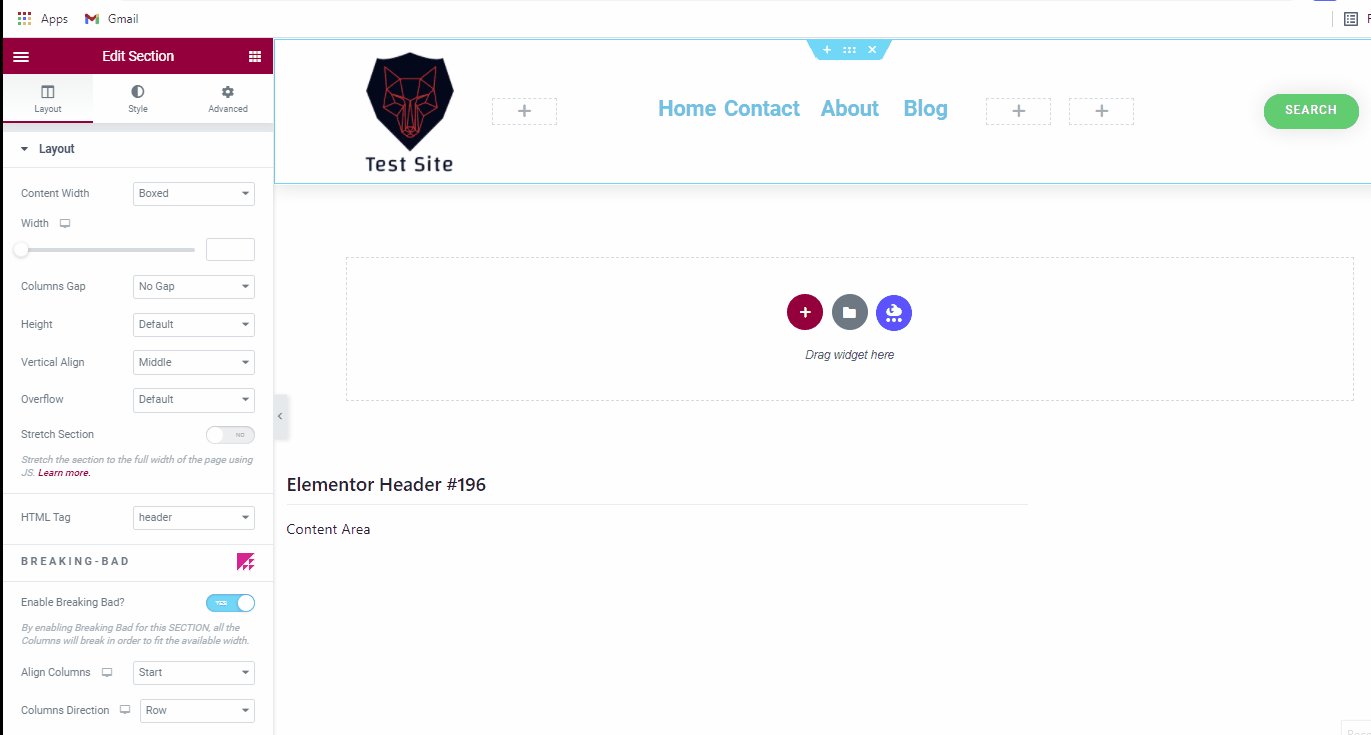
You can edit the header, give it a style, add images and customize it until you get a satisfactory result.
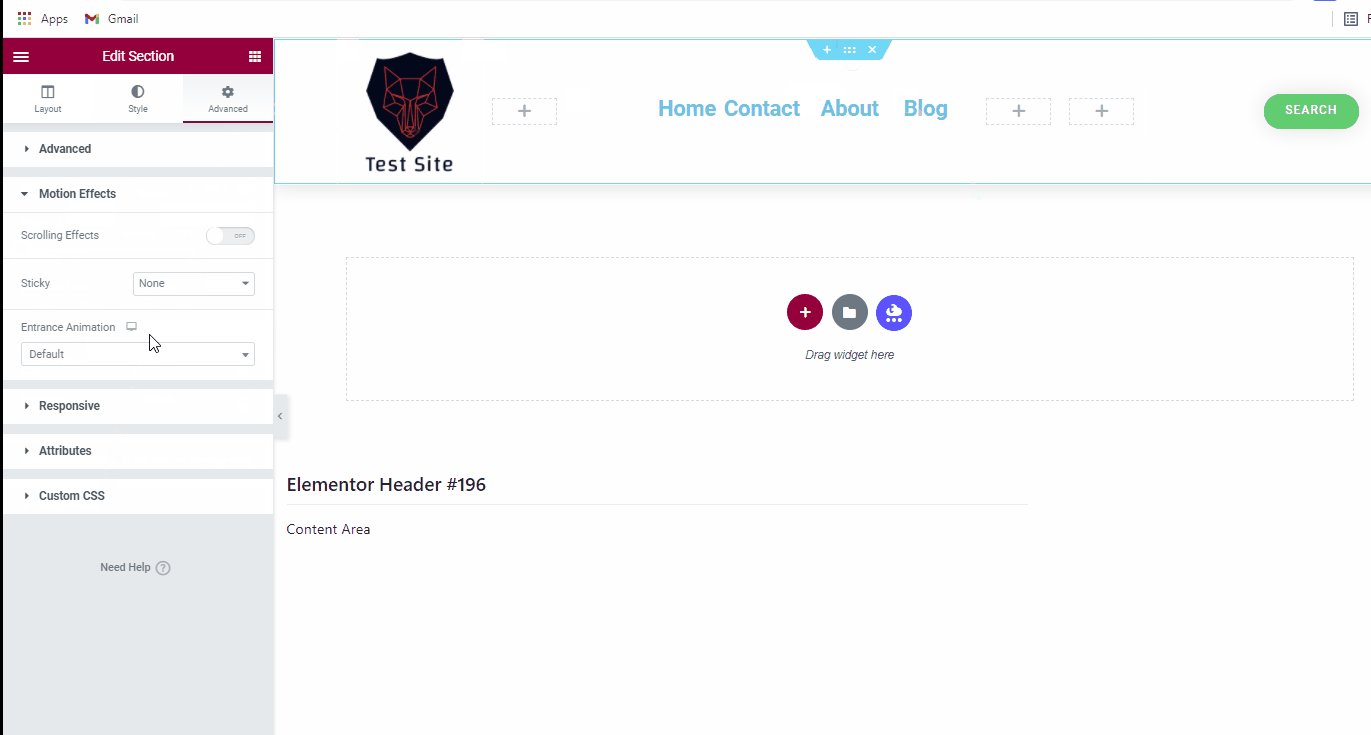
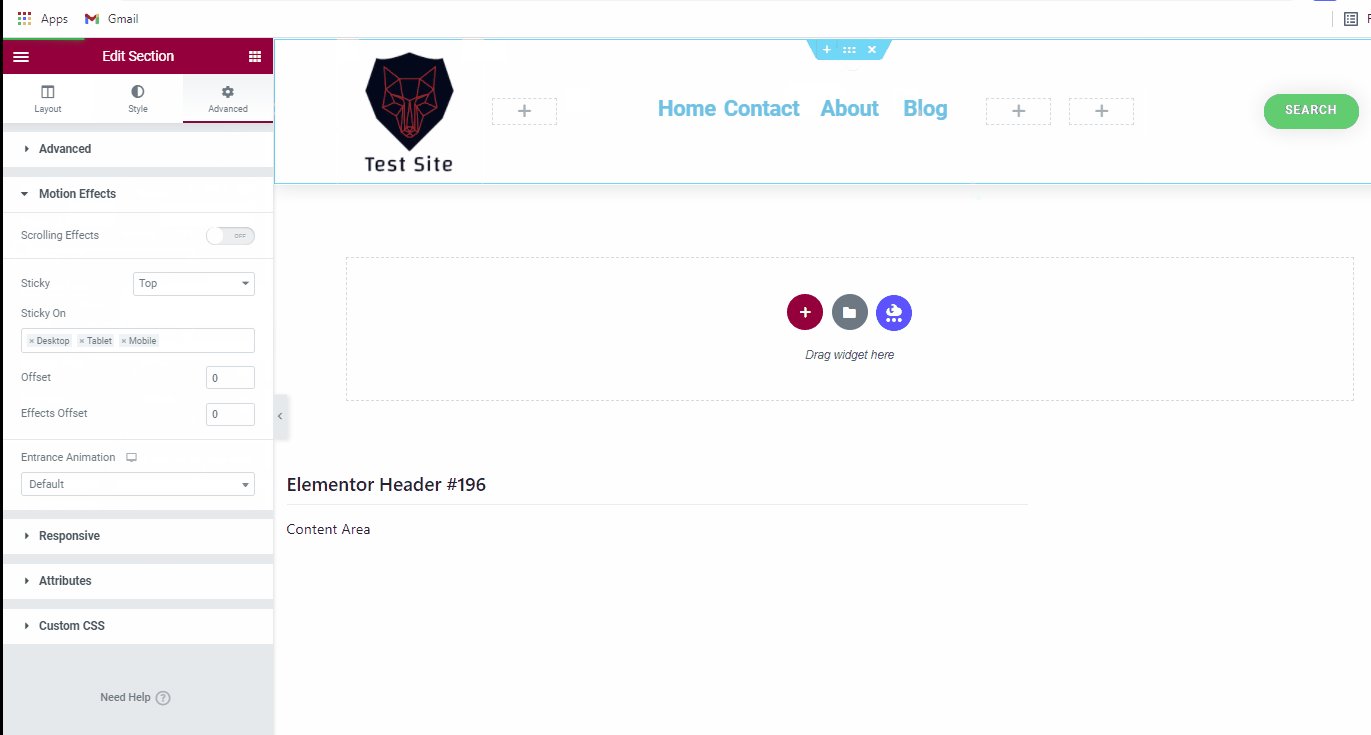
Step 4: Make header Sticky
Now that you have a header for your site, and you want to make it sticky.
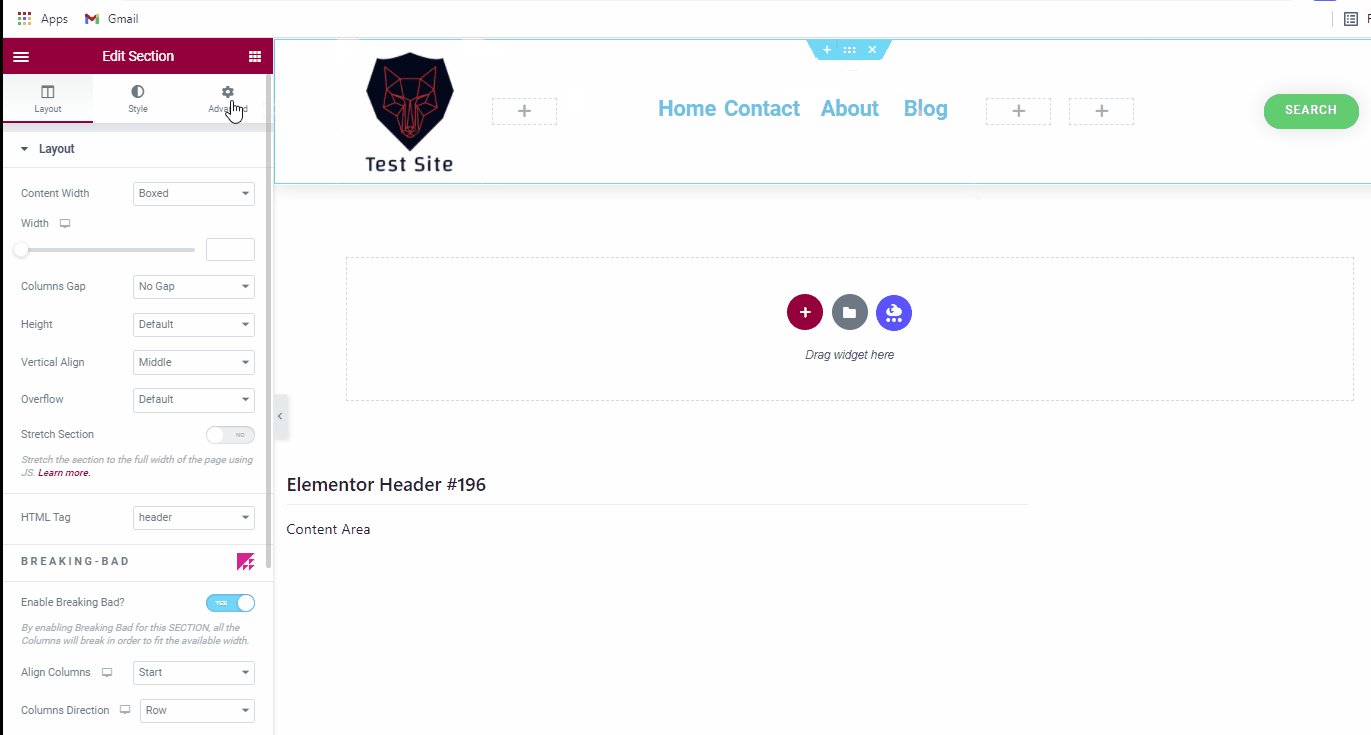
You have to select the header section now go to Advanced >> Motion Effect >> Stick >> Top/Bottom.

Step 5: Choose a condition
Choose a condition, where you want to display this header, I recommend using the entire website.
After following these 5 simple steps, you are now able to create a sticky header for your website.