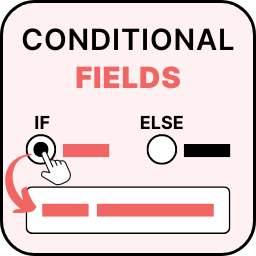
Create a callback form that displays the email or phone field based on the selection in a radio button field, like “How would you like to be contacted?“
Suppose in a feedback form you want to receive feedback anonymously. Add a checkbox field, “Do you want to be anonymous?” When selected, it hides the email field.
You can add multiple conditions to a form field. In this case, the field will only be visible if two or more conditions are true.
For example, email field will only be visible if the feedback field is not empty, and user does not want to be anonymous.
When dealing with multiple conditions, choose whether to display a field if all conditions are met or if any one condition is true.
For instance, ask for a customer “Order ID” if they select “Technical Support” or “Order Status” from the “Support Type” options.
You can compare conditions multiple ways. (>, <, >=, <=)
For example, we will create a form in which we will create a field to add a driving license number, and the field will only be visible if the person’s age is greater than or equal to 18.
You can also add a display condition if a form field contains, does not contain, starts with, ends with, or equals a specific value.
For example, display a warning in an HTML field if a user adds some spam words inside a Query field, try adding these words – lottery, earn money, credit card offer, limited time.
You can also add a disable condition if a form field contains, does not contain, starts with, ends with, or equals a specific value.
For example, disable the submit button if a user adds spam words inside the feedback field. Try – lottery, earn money, credit card offer, limited time.
Select a plugin from the dropdown menu and click the submit button. You will be redirected to the website of the selected plugin.
You can add your email address on which you want to receive the email based on the selection from the select plugin field.




First add the Form then create the form field. Give it a unique id. Condition work on id basis. Eg. You want to show field “Enter Payment card number” if user select online payment. Then for create condition Enable conditional field in payment option, enter id of payment select option (radio button) to field id, select condition equal to (==) and In value enter value “online payment”. save and see the result.
The Conditional Fields for Elementor Form support Text, Email, Tel, Radio, Checkboxes, Select, Date, Time, URL, HTML, and Number control types.
By Default Show is work. if you want to hide the field based on condition then you can select Hide option from SHow / Hide Field.
You can add multiple conditions by using +ADD Multiple Conditions repeator button
Yes, You can Select ALL for compare all conditions and Any for compare any one condition from Multiple Condition Trigger Option.