Managing and promoting events on your WordPress site can be a complex task. The Events Calendar plugin provides excellent event management features, but users often face a limitation: the lack of flexible shortcode functionality.
Events Shortcodes For The Events Calendar adds the missing shortcode functionality to The Events Calendar plugin. With this plugin, you can easily display your events on any page or post. It also provides stylish layouts that make your events look great and fulfill your needs.
Whether you’re hosting workshops, webinars, conferences, or community meetups, this plugin enables you to showcase your events in a professional and user-friendly manner.
In this blog post, we’ll explore how the Events Shortcode plugin can help you efficiently display your events without any coding skills.
Why Use the Events Shortcodes Plugin?
If you’re someone who lacks coding skills but wants to elevate the display of events on your WordPress site, the Events Shortcodes plugin is the perfect tool. Here’s why:
- You don’t need any coding knowledge to use this plugin. With a simple search for “Events Shortcodes” and a few clicks, you can customize and embed events on your site.
- Choose from different templates, adjust styles, and apply filters like event categories or date ranges with ease.
- The plugin makes the appearance of your events better by including colors, date formats, event limits, and social sharing buttons.
- Whether you’re using the Classic Editor, Gutenberg Block Editor, or WPBakery Page Builder, the Events Shortcodes plugin allows you to embed and manage events easily.
Showcase Your Events in 3 Editors
You can showcase your events by embedding shortcodes in three different editors:
- Inserting Events Shortcode Block in Block Editor
- Adding Events Shortcode in Classic Editor
- Embedding Events Shortcode in WPBakery Page Builder
Step-by-Step Guide to Use Events Shortcodes Plugin
Prerequisite
Since the Events Shortcodes Plugin is an add-on for The Events Calendar, make sure you have installed and activated The Events Calendar Plugin before using the shortcode features.
Inserting Events Shortcode Block in Gutenberg Block Editor
- Go to pages, add a new page, or edit an existing one.
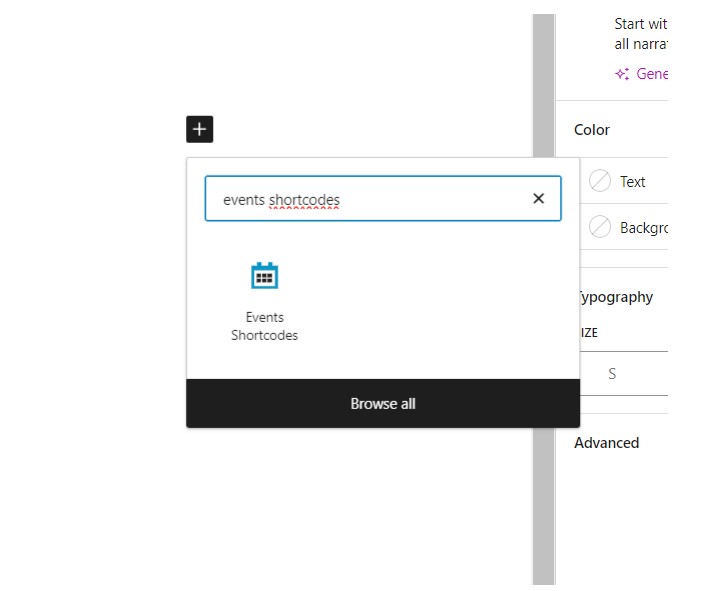
- Click on the + block inserter icon and search for “Events Shortcodes”.

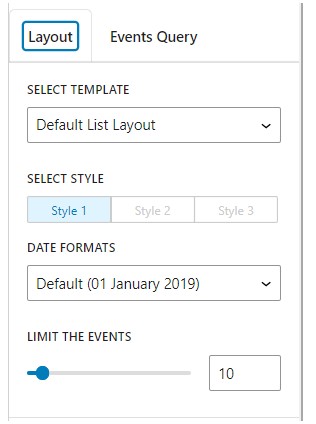
- From Layout Settings, you can change the appearance of events by adjusting various parameters like :
- Select Template: Choose a template from the default list layout, Timeline layout, and Minimal List.
- Select Style: Select the template style for your event.
- Date Formats: Using this setting change the date format of the events.
- Limit the Events: Set the number of events you want to display on the present page.

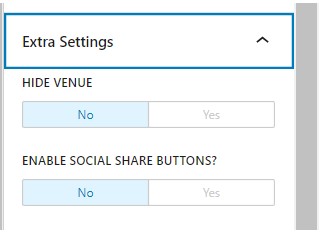
- From Extra Settings, you can change event visibility settings by enabling following options:
- Hide Venue: you can hide the details of the venue by using this option.
- Enable Social Share Buttons: Enable this option to include social media sharing buttons for your events.

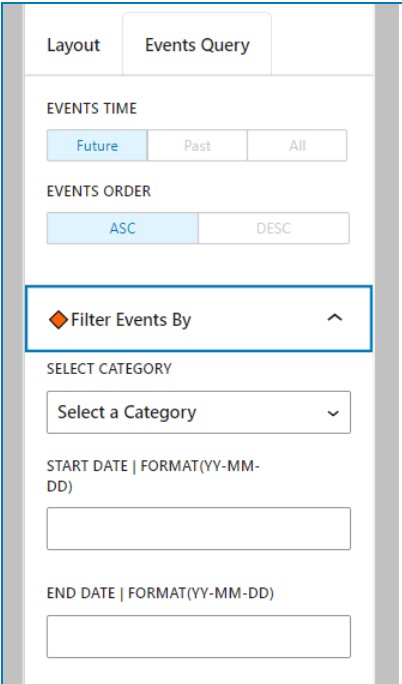
- From Events Query Settings, you can change the display of events:
- Events Time: Choose to display only past events, future events, or both.
- Events Order: Choose to display events either in ascending (ASC) or descending (DESC) order.

- Filter by events settings is to filter and display specific events by adjusting following parameters:
- Events Categories: Select the category and this setting will display events based on that particular category.
- Show Events Between Date Range: Filter and display events that occur only within a specific date range.
- After satisfied with all the changes save and preview the front end.
Adding Events Shortcode in Classic Editor
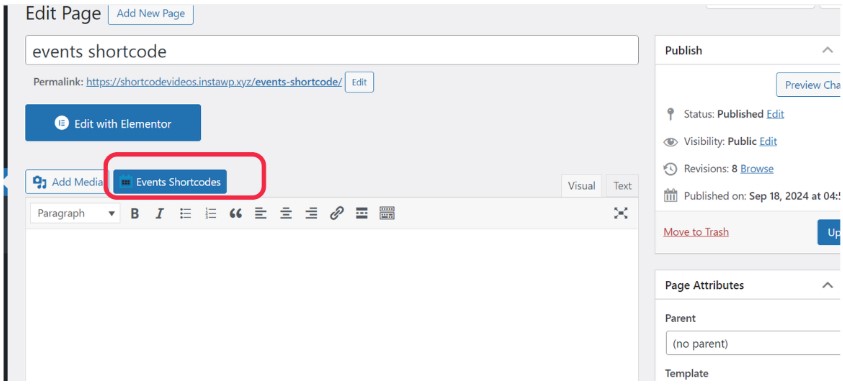
- Go to pages. Either add a new page or edit an existing one.
- The Classic Editor will open.
- Click on the Events Shortcodes button.

- A pop-up box will appear with the following settings, customize all these settings as desired.
- After making all the necessary changes, publish or update the page.
- To Customize the event display by applying different colors you can follow the same steps as we have done before.
- Now save the changes and preview your page.
Embedding Events Shortcode in WPBakery Page Builder
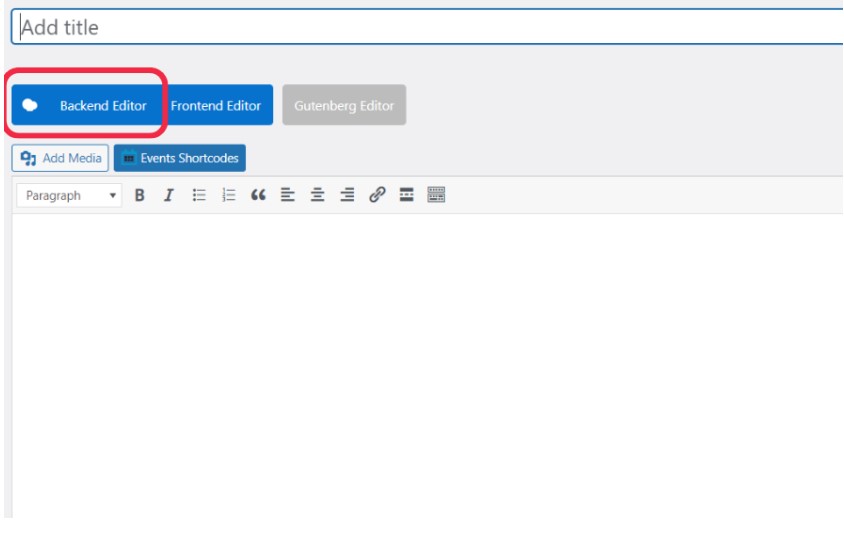
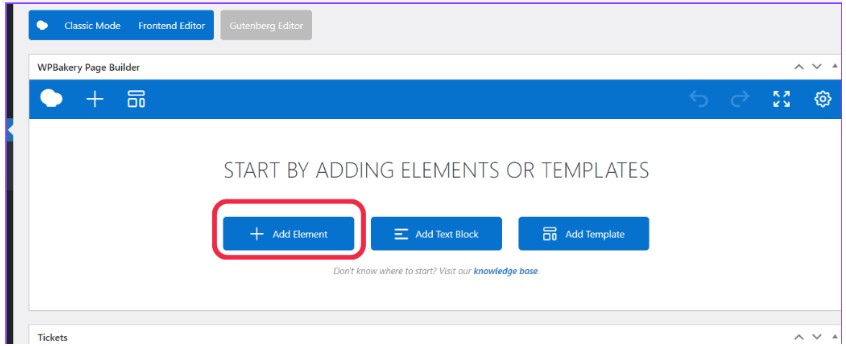
- Go to pages add a new page and edit it with WpBakery Page Builder.
- Click on Backend Editor.

- Select Add Element.

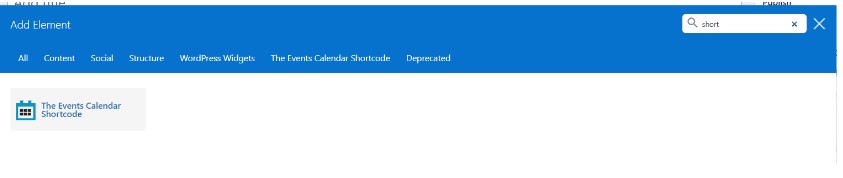
- Search and select “Events Shortcodes”.

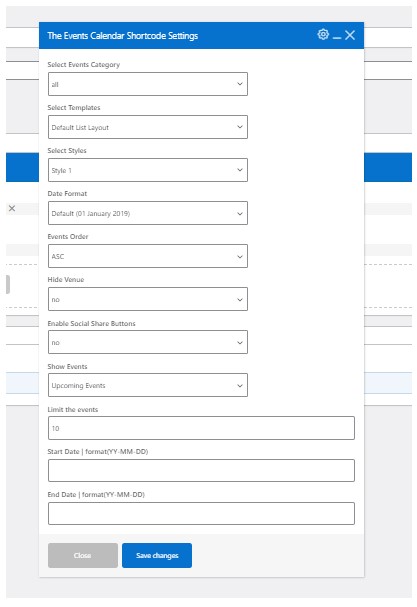
- A settings box will appear.

- Set and adjust all the settings as required.
- After that save the changes and check the preview.
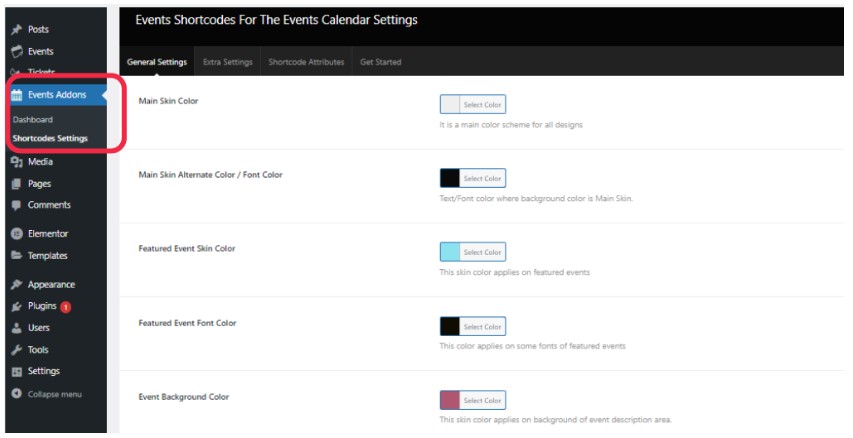
Want to customize your events by applying different colors, Go to the Events Addons section then navigate to Shortcode Settings. Here, you can customize the appearance of your event layouts as desired.

For more detailed guide you can check out the documentation of Events Shortcodes Plugin.
Upgrade to the Events Shortcodes Pro
Upgrading to the Pro version will unlock even more powerful features that will take your event management to the next level. The Pro version includes Grid, Slider, Masonry, Carousel, and Accordion layouts, along with many other advanced settings like, Showing Categories in event layouts, Load More Pagination, Filter Bar etc to enhance your event’s front-end display.
The Events Shortcode plugin for The Events Calendar offers an incredibly simple and effective way to showcase your events on your WordPress site. It allows you to embed events in three different editors: Classic, Block, and WPBakery Page Builder. With customizable layouts, filters, and social sharing options, you can adjust the display of your events.