- Creating a contact form in Elementor isn’t very difficult, but there are still some details to keep in mind. This element is flexible and allows making your website user-friendly. A user can leave a message that helps in improving the user-business relationships.
It will also help you to understand the user’s hopes and complaints about the company, you will also get suggestions from this forum.
So creating a forum for a website is very helpful for business relations.
There are many ways to create a contact form on your website, we will see one of them below.
How to create a contact form 7 using essential addon:
Step 1:
- Download the essential addon for elementor.
- After installing the plugin, click on the essential addon.
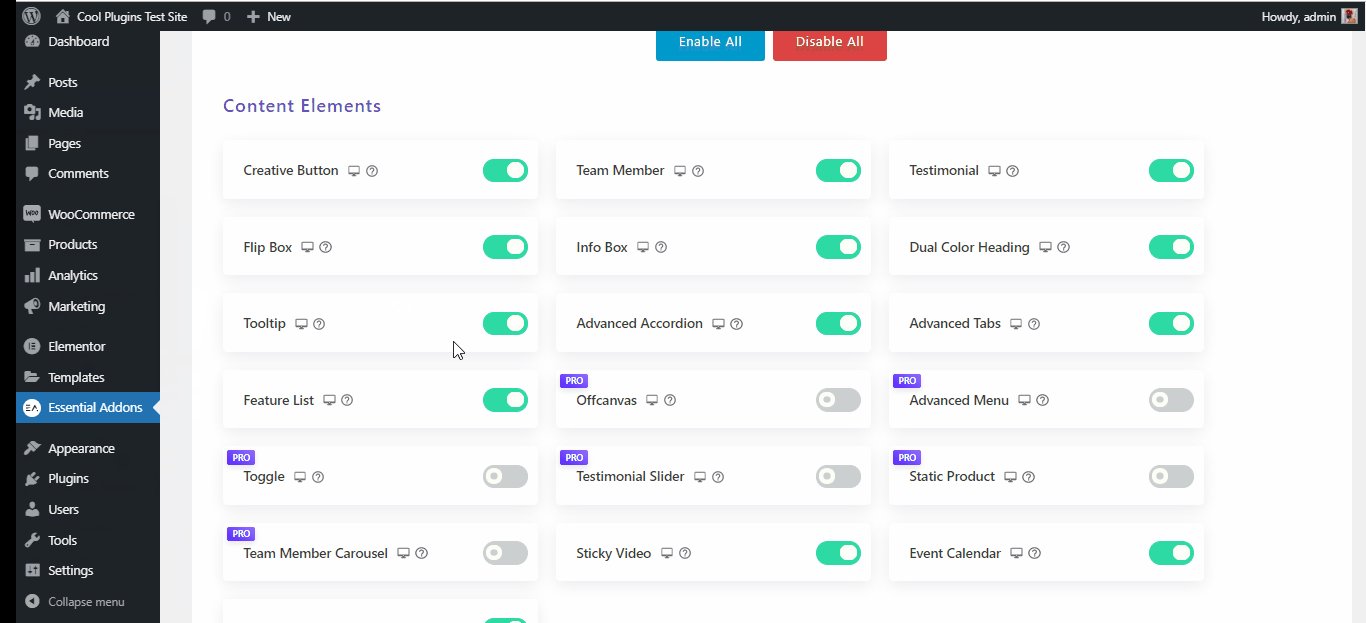
- It will open up the list of all the essential widgets.
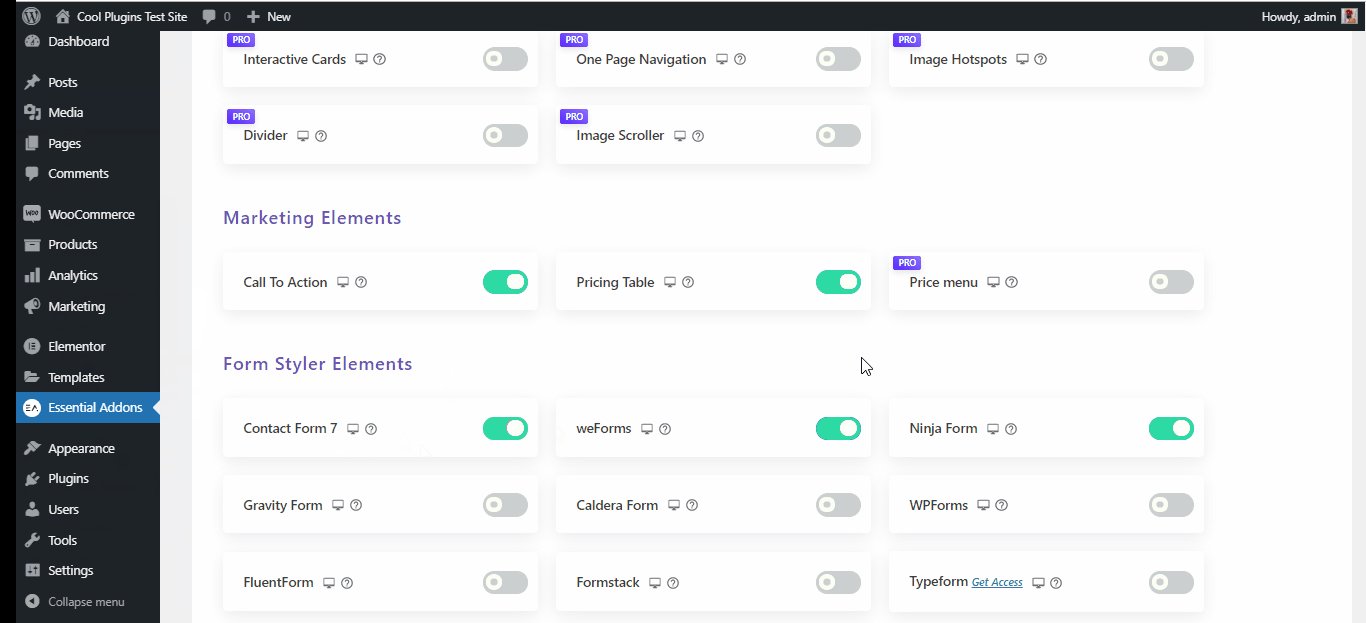
- Scroll down till you find the form slider element and toggle “ON” the contact form 7 option, and save changes.

Step 2:
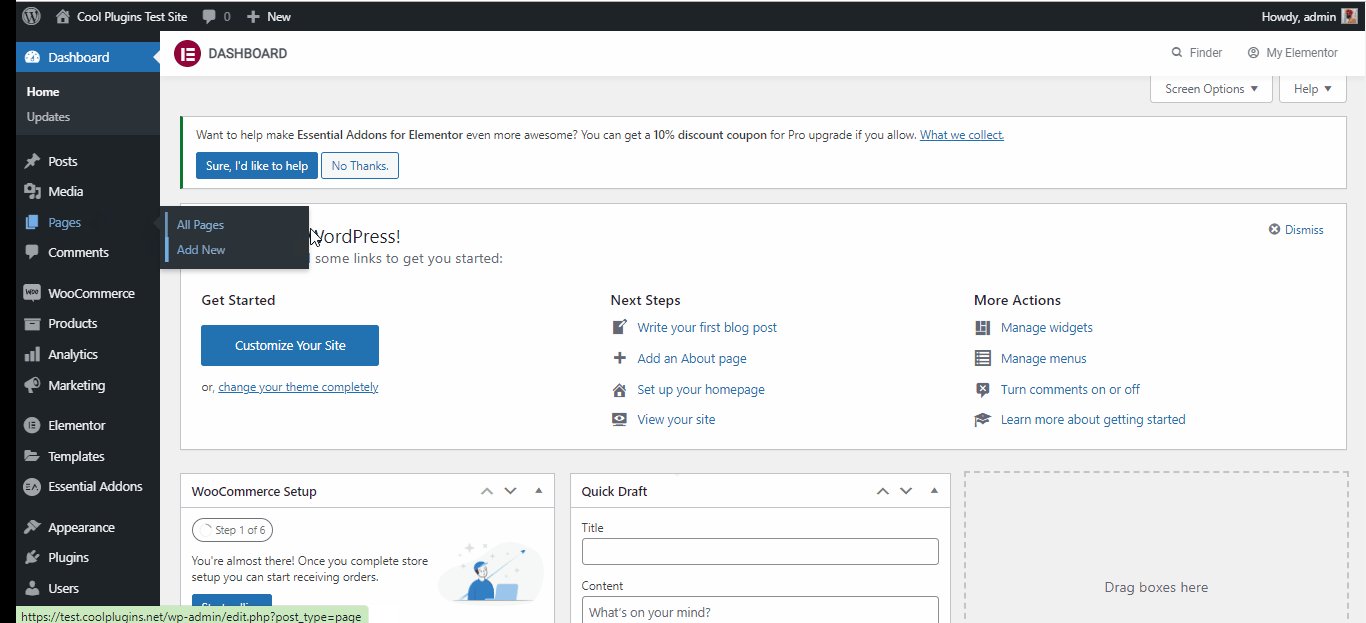
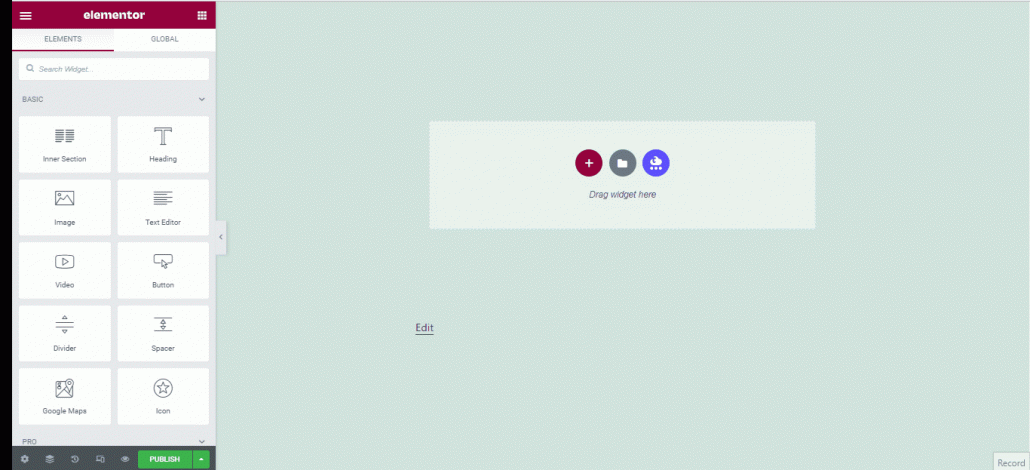
- Now Go to the page where you want to add the contact form and edit it using elementor.
- Under the elements search for contact form 7 >> Drag and drop the form on the page column.


- Select the form type, give it a title, you can also add a description to the form.
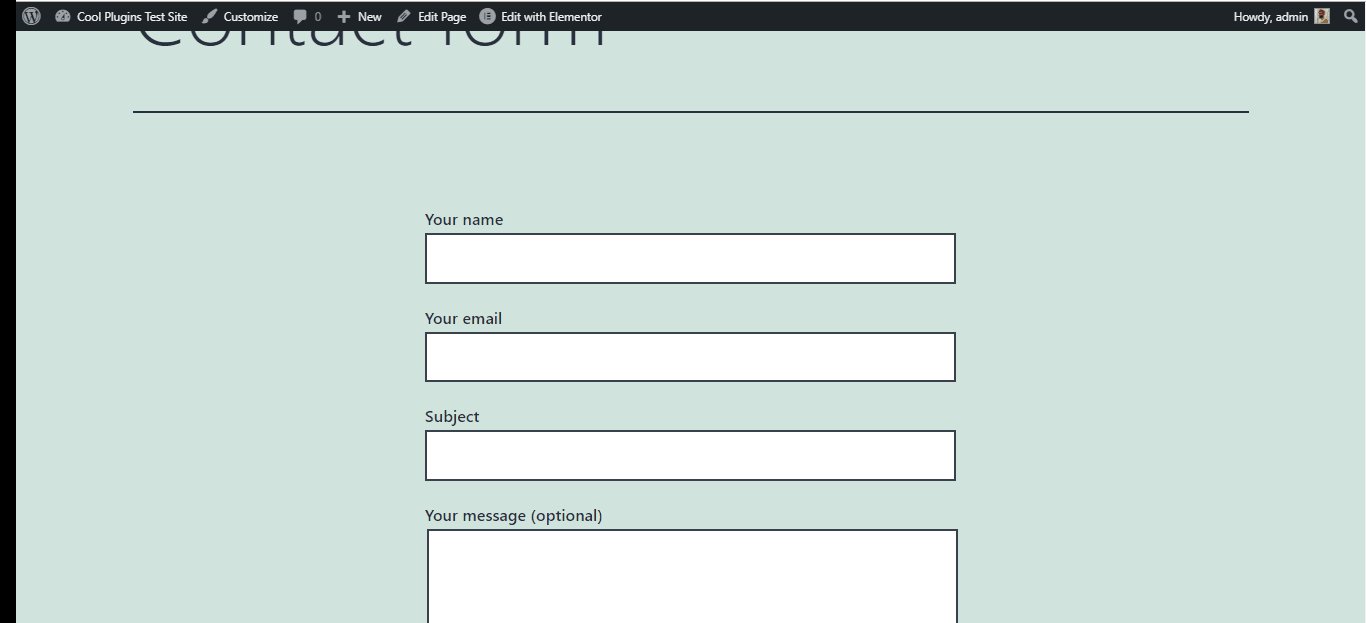
This is how you can use the essential addon to add a contact form to your website.
Style options:
Now let’s design the contact form to make it stand out.
Form container:
- Under the style options, you can change the colors and design of the form.
- Change the background colors, images, arrange the form by a margin, and padding options.
- Play around with the style option to make your contact form stand out.
Title and description:
- Change the alignment, change the title typography and color.
- You can also change the title’s color and typography.
Labels:
- Change the label color and the letter spacing.
Submit Button:
- Here you can design the button, by changing the alignment, width of the button.
- You can also change the color of the button, apply a border to the button.
- Save the changes.

This is how your contact form will look after designing.